Introduction
The Lykdat Development API offers solution ranging from Image Search, Deep Tagging (Image Tagging), Product Alerts, and a good number of others. Our API gives you access to running Image searches against your own product catalog and our very own product catalog database.
Here's a typical flow of the order of steps to follow when reading this documentation.
Create a Lykdat Business Account (If you haven't already). Ensure to verify your account via the verification email sent to you. Create Account
If you do not intend to use the Image endpoints then you can already proceed to using the API at this point. Otherwise, please continue to the next steps.
Create your first Catalog, using the import file you created above
Authentication
The Lykdat Business API uses API keys to allow users make requests to its URL endpoints. You will need to create a business account to have access to your unique API Keys.
Once your API keys are generated, you can then make requests to our API endpoints.
Types of API Keys
There are 2 kinds of API keys:
Publishable API Key - This key can only be used to make Search Requests
Admin API Key - This key is used to make requests that Update a Catalog
You can pass the Publishable API Key to the body of your API requests as the field api_key.
Whereas, you can pass the Admin API Keyto the body of your API requests as the field admin_api_key.
It is strongly advised to keep API keys secret, especially the Admin API Key.
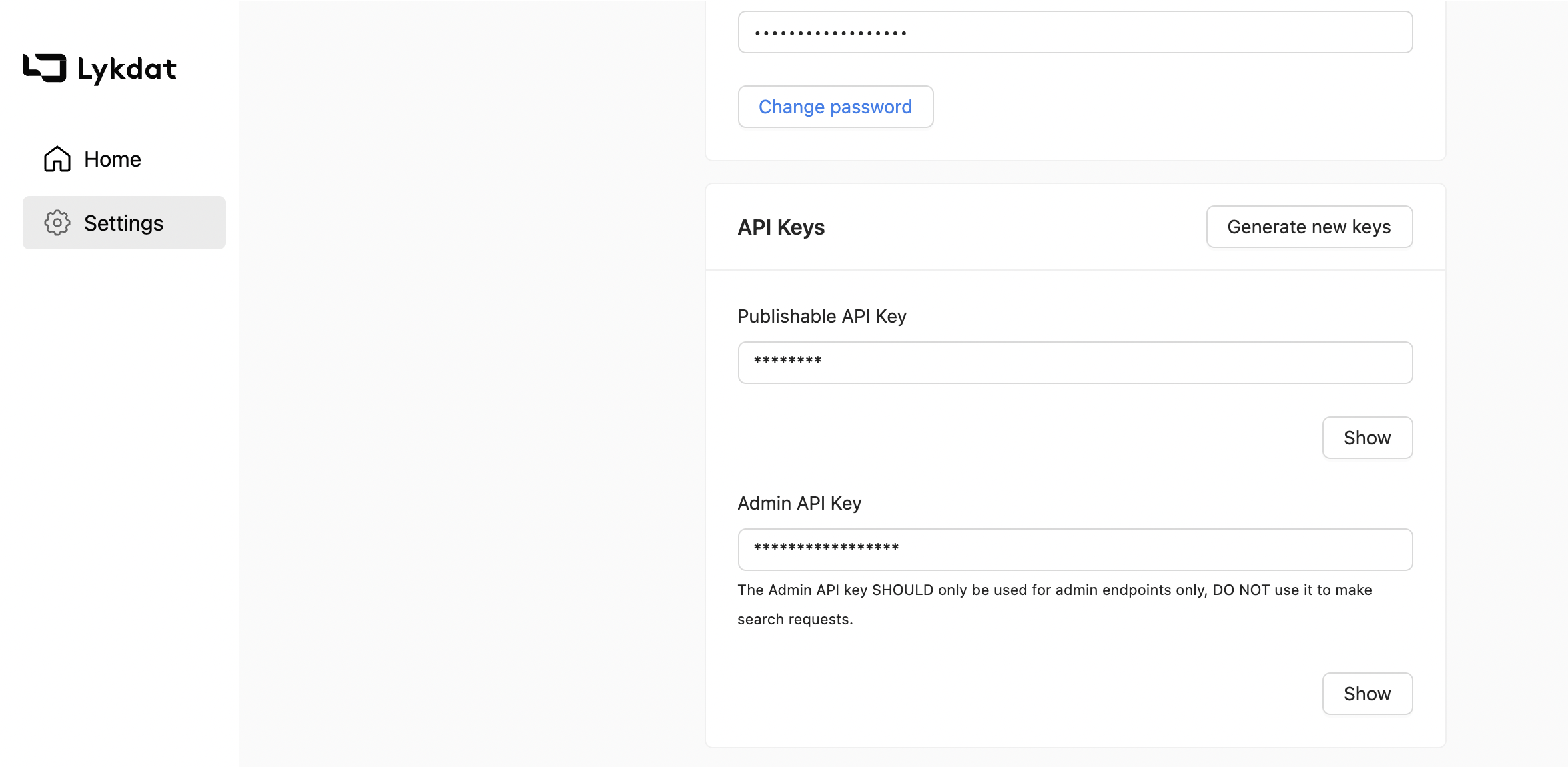
Getting your API Keys
After signing into you business account, navigate to the Settings > General page to access your API Keys.
Click the Show button under the API keys section, then click the Copy button to copy it.

Search API
With the Search API, you can execute image searches to search for apparel products from your product catalogs. The product catalogs you want to from ought to have been created with your account in the business account console`
Once you've created a catalog, you can now make requests to the Search API.
The base URL to the Search API is: https://cloudapi.lykdat.com/v1
The URL path to the search endpoint against your product catalog is: /search
The https://cloudapi.lykdat.com/v1/search endpoint only accepts POST requests.
Using the /search endpoint.
To make use of the /search endpoint, you have to make a POST request to https://cloudapi.lykdat.com/v1/search with the following fields as form data:
| Parameters | Description | Required |
|---|---|---|
api_key |
Your publishable API key required to make a request to the /search endpoint. |
true |
catalog_name |
The name of the product catalog you wish to search from. | true |
image |
An image file. | Optional |
image_url |
If you don't have an image file to search with, you can provide a URL to the image you wish to search with. This image URL must be publicly accessible on the internet. | Optional |
The variables api_key, catalog_name are both required. However, you can either send along the binary of your image via the image field, or send the public URL of your image via the image_url field.
Search with an image URL
For you to search with an image URL you have to make a POST request to https://cloudapi.lykdat.com/v1/search with the following variables as form data:
POST https://cloudapi.lykdat.com/v1/search
| Parameters | Description | Required |
|---|---|---|
api_key |
Your publishable API key required to make a request to the /search endpoint. |
true |
catalog_name |
The name of the product catalog you wish to search from. | true |
image_url |
You don't have a image file to search with? fine you can provide a link to the image you wish to search for. | true |
Example Request
# using curl
curl -X POST https://cloudapi.lykdat.com/v1/search -H "Content-Type: application/x-www-form-urlencoded"
-d "api_key=de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d&catalog_name=Summer collections&image_url=https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
# using python
import requests
url = "https://cloudapi.lykdat.com/v1/search"
payload = {
"api_key": "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d" ,
"catalog_name": "Summer collections",
"image_url": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
}
response = requests.post(url, data=payload)
print(response.content)
// Using Javascript in browser
var formdata = new FormData();
formdata.append("api_key", "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d");
formdata.append("catalog_name", "Summer collections");
formdata.append("image_url", "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg");
var requestOptions = {
method: 'POST',
body: formdata,
};
fetch("https://cloudapi.lykdat.com/v1/search", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
// using nodejs
var axios = require('axios');
var FormData = require('form-data');
var data = new FormData();
data.append('api_key', 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d');
data.append('catalog_name', 'Summer collections');
data.append('image_url', 'https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg');
var config = {
method: 'post',
url: "https://cloudapi.lykdat.com/v1/search",
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
Example Response
{
"data": {
"query_image": "https://storage.googleapis.com/bacillus/searchuploads/1627283491459559/092015ff64e27df92cf532967d512136",
"result_groups": [
{
"average_score": 0.71673858,
"detected_item": {
"area": 0.179244154135734,
"bouding_box": {
"bottom": 0.36405572,
"left": 0.2991862,
"right": 0.808006,
"top": 0.71633005
},
"detection_confidence": 0.9378656,
"item_image": "https://storage.googleapis.com/bacillus/searchuploads/7327283491459559/c92015ff64e27df92cf532967d512136",
"name": "Swimwear",
"category": "clothing"
},
"max_score": 2.15021574,
"rank_score": 0.38541360152564136,
"similar_products": [
{
"brand_name": "M&S",
"category": null,
"currency": "USD",
"gender": "female",
"id": "946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2",
"images": ["https://storage.googleapis.com/bacillus/productimages/946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2/ova_11-16-17-588.JPG"],
"matching_image": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg",
"name": "Roma Cotton Rich Bootcut Jeans - Size 8 Tall",
"price": "29.5",
"reduced_price": null,
"score": 0.99582064,
"sub_category": null,
"url": "http://www.example.com/clothing/women/Roma-Cotton-Bootcut-Jeans/?extid=CLO-29473856",
"vendor": null
}
]
}
]
}
}
Search with an image.
For you to search with an image file you have to make a POST request to https://cloudapi.lykdat.com/v1/search with the following variables as form data:
POST https://cloudapi.lykdat.com/v1/search
| Parameters | Description | Required |
|---|---|---|
api_key |
Your publishable API key required to make a request to the /search endpoint. |
true |
catalog_name |
The name of the catalog you wish to make a search request to. | true |
image |
An image file. | true |
Example Request
# no curl example
import requests
url = "https://cloudapi.lykdat.com/v1/search"
payload = {
"api_key": "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d" ,
"catalog_name": "Summer collections",
}
image_file = open('path/to/image.jpg', 'rb')
files=[
('image',('image.jpg', image_file, 'image/jpeg'))
]
response = requests.post(url, data=payload, files=files)
print(response.content)
// nodejs
var axios = require('axios');
var fs = require('fs')
var FormData = require('form-data');
var data = new FormData();
data.append('api_key', 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d');
data.append('catalog_name', 'Summer collections');
data.append('image', fs.createReadStream('image.jpg'));
var config = {
method: 'post',
url: "https://cloudapi.lykdat.com/v1/search",
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// no JS example
Example Response
{
"data": {
"query_image": "https://storage.googleapis.com/bacillus/searchuploads/1627283491459559/092015ff64e27df92cf532967d512136",
"result_groups": [
{
"average_score": 0.71673858,
"detected_item": {
"area": 0.179244154135734,
"bouding_box": {
"bottom": 0.36405572,
"left": 0.2991862,
"right": 0.808006,
"top": 0.71633005
},
"detection_confidence": 0.9378656,
"item_image": "https://storage.googleapis.com/bacillus/searchuploads/7327283491459559/c92015ff64e27df92cf532967d512136",
"name": "Swimwear",
"category": "clothing"
},
"max_score": 2.15021574,
"rank_score": 0.38541360152564136,
"similar_products": [
{
"brand_name": "M&S",
"category": null,
"currency": "USD",
"gender": "female",
"id": "946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2",
"images": ["https://storage.googleapis.com/bacillus/productimages/946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2/ova_11-16-17-588.JPG"],
"matching_image": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg",
"name": "Roma Cotton Rich Bootcut Jeans - Size 8 Tall",
"price": "29.5",
"reduced_price": null,
"score": 0.99582064,
"sub_category": null,
"url": "http://www.example.com/clothing/women/Roma-Cotton-Bootcut-Jeans/?extid=CLO-29473856",
"vendor": null
}
]
}
]
}
}
Filtering Search results
You can filter products out of your search results by providing certain filter fields to your search requests. The filter fields available are:
| Parameters | Description | Possible values |
|---|---|---|
filter_gender |
Specifies what product gender to only include in the search result | male, female, unisex |
filter_for_adults |
Specifies whether or not the products in the result should be for adults (as opposed to kids) | 0 for kids, and 1 for adults |
exclude_gender |
Specifies what product gender to exclude from the search result | male, female, unisex |
exclude_id |
Specifies what product id to exclude from the search result | The ID of the product you'd like to exclude |
implicitly_filter_categories |
When enabled, search results will exclude products whose categories do not match the category of the item in the image searched. This feature only works if your catalog contains product categories | 1 to enable it, and 0 to disable it. |
You can also specify multiple values by setting comma separated values. For example, for multiple genders, you can set a value like so:
female, unisex
Global Search API
With the Global Search API, you can execute image searches to search for apparel products from Lykdat's product catalogs without the need to create your own catalog.
The base URL to the Search API is: https://cloudapi.lykdat.com/v1
The URL path to the global search endpoint against Lykdat's product catalog is: /global/search
The https://cloudapi.lykdat.com/v1/global/search endpoint only accepts POST requests.
Using /global/search endpoint.
To make use of the /global/search endpoint, you have to make a POST request to https://cloudapi.lykdat.com/v1/global/search with the following fields as form data:
| Parameters | Description | Required |
|---|---|---|
api_key |
Your publishable API key required to make a request to the /global/search endpoint. |
true |
image |
An image file. | Optional |
image_url |
If you don't have an image file to search with, you can provide a URL to the image you wish to search with. This image URL must be publicly accessible on the internet. | Optional |
The api_key field is required, while the image and image_url is optional.
Example Request
# using curl
curl -X POST https://cloudapi.lykdat.com/v1/search -H "Content-Type: application/x-www-form-urlencoded"
-d "api_key=de1ba0c4eeb07bea7edcd0675fd167a2c10db85056&catalog_name=Summer collections&image_url=https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg&filter_gender=male,unisex&exclude_id=product-id-1,product-id-2"
# using python
import requests
url = "https://cloudapi.lykdat.com/v1/search"
payload = {
"api_key": "de1ba0c4eeb07bea7edcd0675fd167a2c10db85056" ,
"catalog_name": "Summer collections",
"image_url": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg",
"filter_gender": "male,unisex",
"exclude_id": "product-id-1,product-id-2"
}
response = requests.post(url, data=payload)
print(response.content)
// Using Javascript in browser
var formdata = new FormData();
formdata.append("api_key", "de1ba0c4eeb07bea7edcd0675fd167a2c10db85056");
formdata.append("catalog_name", "Summer collections");
formdata.append("image_url", "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg");
formdata.append("filter_gender", "male,unisex");
formdata.append("exclude_id", "product-id-1,product-id-2");
var requestOptions = {
method: 'POST',
body: formdata,
};
fetch("https://cloudapi.lykdat.com/v1/search", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
// using nodejs
var axios = require('axios');
var FormData = require('form-data');
var data = new FormData();
data.append('api_key', 'de1ba0c4eeb07bea7edcd0675fd167a2c10db85056');
data.append('catalog_name', 'Summer collections');
data.append('image_url', 'https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg');
data.append('filter_gender', 'male,unisex');
data.append('exclude_id', 'product-id-1,product-id-2');
var config = {
method: 'post',
url: "https://cloudapi.lykdat.com/v1/search",
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
Search with an image URL.
For you to search with an image URL you have to make a POST request to https://cloudapi.lykdat.com/v1/global/search with the following variables as form data:
POST https://cloudapi.lykdat.com/v1/global/search
| Parameters | Description | Required |
|---|---|---|
api_key |
Your publishable API key required to make a request to the /search endpoint. |
true |
image_url |
If you don't have an image file to search with, you can provide a URL to the image you wish to search with. This image URL must be publicly accessible on the internet. | true |
Example Request
# using curl
curl -X POST https://cloudapi.lykdat.com/v1/global/search -H "Content-Type: application/x-www-form-urlencoded"
-d "api_key=de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d&image_url=https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
# using python
import requests
url = "https://cloudapi.lykdat.com/v1/global/search"
payload = {
"api_key": "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d" ,
"image_url": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
}
response = requests.post(url, data=payload)
print(response.content)
// Using Javascript in browser
var formdata = new FormData();
formdata.append("api_key", "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d");
formdata.append("image_url", "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg");
var requestOptions = {
method: 'POST',
body: formdata,
};
fetch("https://cloudapi.lykdat.com/v1/global/search", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
// using nodejs
var axios = require('axios');
var FormData = require('form-data');
var data = new FormData();
data.append('api_key', 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d');
data.append('image_url', 'https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg');
var config = {
method: 'post',
url: "https://cloudapi.lykdat.com/v1/global/search",
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
Example Response
{
"data": {
"query_image": "https://storage.googleapis.com/bacillus/searchuploads/1627283491459559/092015ff64e27df92cf532967d512136",
"result_groups": [
{
"average_score": 0.71673858,
"detected_item": {
"area": 0.179244154135734,
"bouding_box": {
"bottom": 0.36405572,
"left": 0.2991862,
"right": 0.808006,
"top": 0.71633005
},
"detection_confidence": 0.9378656,
"name": "Swimwear",
"category": "clothing"
},
"max_score": 2.15021574,
"rank_score": 0.38541360152564136,
"similar_products": [
{
"brand_name": "M&S",
"category": null,
"currency": "USD",
"gender": "female",
"id": "946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2",
"images": ["https://storage.googleapis.com/bacillus/productimages/946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2/ova_11-16-17-588.JPG"],
"matching_image": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg",
"name": "Roma Cotton Rich Bootcut Jeans - Size 8 Tall",
"price": "29.5",
"reduced_price": null,
"score": 0.99582064,
"sub_category": null,
"url": "http://www.example.com/clothing/women/Roma-Cotton-Bootcut-Jeans/?extid=CLO-29473856",
"vendor": null
}
]
}
]
}
}
Search with an image.
For you to search with an image file you have to make a POST request to https://cloudapi.lykdat.com/v1/global/search with the following variables as form data:
POST https://cloudapi.lykdat.com/v1/global/search
| Parameters | Description | Required |
|---|---|---|
api_key |
Your publishable API key required to make a request to the /search endpoint. |
true |
image |
An image file. | true |
Example Request
# no curl example
import requests
url = "https://cloudapi.lykdat.com/v1/globalsearch"
payload = {
"api_key": "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d"
}
image_file = open('path/to/image.jpg', 'rb')
files=[
('image',('image.jpg', image_file, 'image/jpeg'))
]
response = requests.post(url, data=payload, files=files)
print(response.content)
// nodejs
var axios = require('axios');
var fs = require('fs')
var FormData = require('form-data');
var data = new FormData();
data.append('api_key', 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d');
data.append('image', fs.createReadStream('image.jpg'));
var config = {
method: 'post',
url: "https://cloudapi.lykdat.com/v1/global/search",
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// no JS example
Example Response
{
"data": {
"query_image": "https://storage.googleapis.com/bacillus/searchuploads/1627283491459559/092015ff64e27df92cf532967d512136",
"result_groups": [
{
"average_score": 0.71673858,
"detected_item": {
"area": 0.179244154135734,
"bouding_box": {
"bottom": 0.36405572,
"left": 0.2991862,
"right": 0.808006,
"top": 0.71633005
},
"detection_confidence": 0.9378656,
"name": "Swimwear",
"category": "clothing"
},
"max_score": 2.15021574,
"rank_score": 0.38541360152564136,
"similar_products": [
{
"brand_name": "M&S",
"category": null,
"currency": "USD",
"gender": "female",
"id": "946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2",
"images": ["https://storage.googleapis.com/bacillus/productimages/946c8fb8-2049-4bc3-b9a3-8f527c507379__CLO-29473856-2/ova_11-16-17-588.JPG"],
"matching_image": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg",
"name": "Roma Cotton Rich Bootcut Jeans - Size 8 Tall",
"price": "29.5",
"reduced_price": null,
"score": 0.99582064,
"sub_category": null,
"url": "http://www.example.com/clothing/women/Roma-Cotton-Bootcut-Jeans/?extid=CLO-29473856",
"vendor": null
}
]
}
]
}
}
Product Alerts
Subscribe to product alert
With the Product Alerts API, your users can subscribe to alerts on products based on either their price change or when they're back in stock.
The base URL to the Search API is: https://cloudapi.lykdat.com/v1
The URL path to the product subscription endpoint is: /products/alerts/subscribe
The https://cloudapi.lykdat.com/v1/products/alerts/subscribe endpoint only accepts POST requests.
| Headers | Description | Required |
|---|---|---|
x-api-key |
Your publishable API key is required to make a request to the /products/alerts/subscribe endpoint. To be included in your request header |
true |
| Parameters | Description | Required |
|---|---|---|
subscriber_email |
The email of the user to be subscribed to the product alert. | true |
product_url |
The url of the product to be subscribed to | true |
website_name |
Name of the website in which the product is located | true |
type |
Type of the alert to be subscribe to. Options are price and availability |
true |
All the fields (subscriber_email, product_url, website_name, type) are required.
Example Request
# using curl
curl -X POST https://cloudapi.lykdat.com/v1/products/alerts/subscribe
-H "x-api-key: de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d"
-d {"subscriber_email": "subscriber@email.com", "product_url": "https://www.boohoo.com/pinstripe-tailored-blazer-and-trouser-co-ord-suit/FZZ64809.html", "website_name": "Boohoo", "type": "price"}
# using python
import requests
url = "https://cloudapi.lykdat.com/v1/products/alerts/subscribe"
headers = {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
'Content-Type': 'application/json'
}
payload = {
"subscriber_email":"subscriber@email.com",
"product_url":"https://www.boohoo.com/pinstripe-tailored-blazer-and-trouser-co-ord-suit/FZZ64809.html",
"website_name": "Boohoo",
"type": "price"
}
response = requests.post(url, data=payload, headers=headers)
print(response.content)
// using nodejs
var axios = require('axios');
var data = JSON.stringify({
'subscriber_email': 'subscriber@email.com',
'product_url': 'https://www.boohoo.com/pinstripe-tailored-blazer-and-trouser-co-ord-suit/FZZ64809.html',
'website_name': 'Boohoo',
'type': 'price'
});
var config = {
method: 'post',
url: 'https://cloudapi.lykdat.com/v1/products/alerts/subscribe',
headers: {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// Using Javascript in browser
var myHeaders = new Headers();
myHeaders.append("x-api-key", "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d");
var data = JSON.stringify({
"subscriber_email": "subscriber@email.com",
"product_url": "https://www.boohoo.com/pinstripe-tailored-blazer-and-trouser-co-ord-suit/FZZ64809.html",
"website_name": "Boohoo",
"type": "price"
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: data,
redirect: 'follow'
};
fetch("https://cloudapi.lykdat.com/v1/products/alerts/subscribe", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Example Response
{"message": "ok"}
Item Detection API
With the Item Detection endpoint you can identify the nouns of all the Fashion items (e.g pants, t-shirt) that exist in a picture.
Please note that this endpoint does NOT do a visual search for products in a catalog (see Search API for that). Instead, this endpoint returns the noun names of Fashion objects present in the image of your request. Examples of noun names are pants, shorts, skirt, top, etc.
This endpoint requires a POST request to https://cloudapi.lykdat.com/v1/detection/items. The body of the request is a Form data containing either the image field (binary content) or the image_url field.
| Headers | Description |
|---|---|
x-api-key |
Your publishable API key is required to make a request to the /detection/items endpoint. To be included in your request header |
| Parameters | Description | Required |
|---|---|---|
image |
An image file. | Optional |
image_url |
If you don't have an image file to search with, you can provide a URL to the image you wish to search with. This image URL must be publicly accessible on the internet. | Optional |
Detect item with image URL
If you'd like to start out by seeing this API in action, you can click the button below and test it with various images. No code or Signup is required.
Example Request
# using curl
curl -X POST "https://cloudapi.lykdat.com/v1/detection/items"
-H "x-api-key: de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d"
-H "Content-Type: application/x-www-form-urlencoded"
-d "image_url=https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
# using python
import requests
import json
url = 'https://cloudapi.lykdat.com/v1/detection/items'
headers = {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
}
payload = {
"image_url": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
}
response = requests.post(url, data=payload, headers=headers)
print(response.content)
// using NodeJS
var axios = require('axios');
var FormData = require('form-data');
var data = new FormData();
data.append('image_url', 'https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg');
var config = {
method: 'post',
url: 'https://cloudapi.lykdat.com/v1/detection/items',
headers: {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// using javascript
var myHeaders = new Headers();
myHeaders.append("x-api-key", "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d");
var formdata = new FormData();
formdata.append("image_url", "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch('https://cloudapi.lykdat.com/v1/detection/items', requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Example Response
{
"data": {
"detected_items": [
{
"area": 0.13271463561096003,
"bounding_box": {
"bottom": 0.5795843,
"left": 0.2765454,
"right": 0.7178208,
"top": 0.2788319
},
"category": "clothing",
"detection_confidence": 0.82848036,
"name": "top"
},
{
"area": 0.20033570587621496,
"bounding_box": {
"bottom": 0.9855841,
"left": 0.22835684,
"right": 0.7646695,
"top": 0.61204135
},
"category": "clothing",
"detection_confidence": 0.78252035,
"name": "skirt"
},
{
"area": 0.38459545352625296,
"bounding_box": {
"bottom": 0.9829521,
"left": 0.23397274,
"right": 0.7713232,
"top": 0.26722655
},
"category": "clothing",
"detection_confidence": 0.6753489,
"name": "swimwear"
}
]
}
}
Detect item with image
If you'd like to start out by seeing this API in action, you can click the button below and test it with various images. No code or Signup is required.
Example Request
# no curl example
# using python
import requests
import json
url = 'https://cloudapi.lykdat.com/v1/detection/items'
headers = {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
}
image_file = open('path/to/image.jpg', 'rb')
files=[
('image',('image.jpg', image_file, 'image/jpeg'))
]
response = requests.post(url, files=files, headers=headers)
print(response.content)
// using NodeJS
var axios = require('axios');
var fs = require('fs')
var FormData = require('form-data');
var data = new FormData();
data.append('image', fs.createReadStream('image.jpg'));
var config = {
method: 'post',
url: 'https://cloudapi.lykdat.com/v1/detection/items',
headers: {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// no JS example
Example Response
{
"data": {
"detected_items": [
{
"area": 0.13271463561096003,
"bounding_box": {
"bottom": 0.5795843,
"left": 0.2765454,
"right": 0.7178208,
"top": 0.2788319
},
"category": "clothing",
"detection_confidence": 0.82848036,
"name": "top"
},
{
"area": 0.20033570587621496,
"bounding_box": {
"bottom": 0.9855841,
"left": 0.22835684,
"right": 0.7646695,
"top": 0.61204135
},
"category": "clothing",
"detection_confidence": 0.78252035,
"name": "skirt"
},
{
"area": 0.38459545352625296,
"bounding_box": {
"bottom": 0.9829521,
"left": 0.23397274,
"right": 0.7713232,
"top": 0.26722655
},
"category": "clothing",
"detection_confidence": 0.6753489,
"name": "swimwear"
}
]
}
}
Deep Tagging
The Deep Tagging endpoint will return Fashion tags, labels and colors that are relevant to the products present in your query image. This can be useful in assigning tags to the items in your inventory to enhance your product recommendation and simplify your product attribution workflow.
This endpoint requires a POST request to https://cloudapi.lykdat.com/v1/detection/tags. The body of the request is a Form data containing either the image field (binary content) or the image_url field.
| Headers | Description |
|---|---|
x-api-key |
Your publishable API key is required to make a request to the /detection/tags endpoint. To be included in your request header |
| Parameters | Description | Required |
|---|---|---|
image |
An image file. | Optional |
image_url |
If you don't have an image file to search with, you can provide a URL to the image you wish to search with. This image URL must be publicly accessible on the internet. | Optional |
Note: The image formats supported for this endpoint are jpeg, png, and webp. The image file must also NOT exceed the size of 3MB
Deep Tagging with image URL
If you'd like to start out by seeing this API in action, you can click the button below and test it with various images. No code or Signup is required.
Example Request
# using curl
curl -X POST "https://cloudapi.lykdat.com/v1/detection/tags"
-H "x-api-key: de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d"
-H "Content-Type: application/x-www-form-urlencoded"
-d "image_url=https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
# using python
import requests
import json
url = 'https://cloudapi.lykdat.com/v1/detection/tags'
headers = {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
}
payload = {
"image_url": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
}
response = requests.post(url, data=payload, headers=headers)
print(response.content)
// using NodeJS
var axios = require('axios');
var FormData = require('form-data');
var data = new FormData();
data.append('image_url', 'https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg');
var config = {
method: 'post',
url: 'https://cloudapi.lykdat.com/v1/detection/tags',
headers: {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// using javascript
var myHeaders = new Headers();
myHeaders.append("x-api-key", "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d");
var formdata = new FormData();
formdata.append("image_url", "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch('https://cloudapi.lykdat.com/v1/detection/tags', requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Example Response
{
"data": {
"colors": [
{
"confidence": 0.44024214,
"hex_code": "c8c2c1",
"name": "silver"
},
{
"confidence": 0.08250108,
"hex_code": "996e57",
"name": "sienna"
},
{
"confidence": 0.19708352,
"hex_code": "e1dee2",
"name": "gainsboro"
},
{
"confidence": 0.05997591,
"hex_code": "b0a6a0",
"name": "darkgray"
},
{
"confidence": 0.050757125,
"hex_code": "ba8b77",
"name": "rosybrown"
}
],
"items": [
{
"category": "clothing",
"confidence": 0.964666,
"name": "outerwear"
}
],
"labels": [
{
"classification": "textile pattern",
"confidence": 0.996142387,
"name": "plain",
"secondary_classification": null
},
{
"classification": "apparel",
"confidence": 0.981652856,
"name": "shoe",
"secondary_classification": "legs and feet"
},
{
"classification": "silhouette",
"confidence": 0.960035086,
"name": "symmetrical",
"secondary_classification": null
},
{
"classification": "apparel",
"confidence": 0.952709794,
"name": "pants",
"secondary_classification": "lowerbody"
},
{
"classification": "garment parts",
"confidence": 0.946760595,
"name": "sleeve",
"secondary_classification": null
},
{
"classification": "garment parts",
"confidence": 0.821663857,
"name": "neckline",
"secondary_classification": null
},
{
"classification": "length",
"confidence": 0.814849496,
"name": "maxi (length)",
"secondary_classification": null
},
{
"classification": "accessories",
"confidence": 0.749129236,
"name": "bag",
"secondary_classification": null
},
{
"classification": "silhouette",
"confidence": 0.705093503,
"name": "regular (fit)",
"secondary_classification": null
},
{
"classification": "apparel",
"confidence": 0.688484669,
"name": "top",
"secondary_classification": "upperbody"
},
{
"classification": "length",
"confidence": 0.654315829,
"name": "above the hip (length)",
"secondary_classification": null
},
{
"classification": "waistline",
"confidence": 0.617157459,
"name": "normal waist",
"secondary_classification": null
},
{
"classification": "silhouette",
"confidence": 0.600510955,
"name": "wide leg",
"secondary_classification": null
},
{
"classification": "length",
"confidence": 0.588211954,
"name": "floor (length)",
"secondary_classification": null
},
{
"classification": "nickname",
"confidence": 0.558625579,
"name": "set-in sleeve",
"secondary_classification": null
},
{
"classification": "opening type",
"confidence": 0.532715917,
"name": "fly (opening)",
"secondary_classification": null
},
{
"classification": "silhouette",
"confidence": 0.504947305,
"name": "loose (fit)",
"secondary_classification": null
}
]
}
}
Deep Tagging with image
If you'd like to start out by seeing this API in action, you can click the button below and test it with various images. No code or Signup is required.
Example Request
# no curl example
# using python
import requests
import json
url = 'https://cloudapi.lykdat.com/v1/detection/tags'
headers = {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
}
image_file = open('path/to/image.jpg', 'rb')
files=[
('image',('image.jpg', image_file, 'image/jpeg'))
]
response = requests.post(url, files=files, headers=headers)
print(response.content)
// using NodeJS
var axios = require('axios');
var fs = require('fs')
var FormData = require('form-data');
var data = new FormData();
data.append('image', fs.createReadStream('image.jpg'));
var config = {
method: 'post',
url: 'https://cloudapi.lykdat.com/v1/detection/tags',
headers: {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// no JS example
Example Response
{
"data": {
"colors": [
{
"confidence": 0.44024214,
"hex_code": "c8c2c1",
"name": "silver"
},
{
"confidence": 0.08250108,
"hex_code": "996e57",
"name": "sienna"
},
{
"confidence": 0.19708352,
"hex_code": "e1dee2",
"name": "gainsboro"
},
{
"confidence": 0.05997591,
"hex_code": "b0a6a0",
"name": "darkgray"
},
{
"confidence": 0.050757125,
"hex_code": "ba8b77",
"name": "rosybrown"
}
],
"items": [
{
"category": "clothing",
"confidence": 0.964666,
"name": "outerwear"
}
],
"labels": [
{
"classification": "textile pattern",
"confidence": 0.996142387,
"name": "plain",
"secondary_classification": null
},
{
"classification": "apparel",
"confidence": 0.981652856,
"name": "shoe",
"secondary_classification": "legs and feet"
},
{
"classification": "silhouette",
"confidence": 0.960035086,
"name": "symmetrical",
"secondary_classification": null
},
{
"classification": "apparel",
"confidence": 0.952709794,
"name": "pants",
"secondary_classification": "lowerbody"
},
{
"classification": "garment parts",
"confidence": 0.946760595,
"name": "sleeve",
"secondary_classification": null
},
{
"classification": "garment parts",
"confidence": 0.821663857,
"name": "neckline",
"secondary_classification": null
},
{
"classification": "length",
"confidence": 0.814849496,
"name": "maxi (length)",
"secondary_classification": null
},
{
"classification": "accessories",
"confidence": 0.749129236,
"name": "bag",
"secondary_classification": null
},
{
"classification": "silhouette",
"confidence": 0.705093503,
"name": "regular (fit)",
"secondary_classification": null
},
{
"classification": "apparel",
"confidence": 0.688484669,
"name": "top",
"secondary_classification": "upperbody"
},
{
"classification": "length",
"confidence": 0.654315829,
"name": "above the hip (length)",
"secondary_classification": null
},
{
"classification": "waistline",
"confidence": 0.617157459,
"name": "normal waist",
"secondary_classification": null
},
{
"classification": "silhouette",
"confidence": 0.600510955,
"name": "wide leg",
"secondary_classification": null
},
{
"classification": "length",
"confidence": 0.588211954,
"name": "floor (length)",
"secondary_classification": null
},
{
"classification": "nickname",
"confidence": 0.558625579,
"name": "set-in sleeve",
"secondary_classification": null
},
{
"classification": "opening type",
"confidence": 0.532715917,
"name": "fly (opening)",
"secondary_classification": null
},
{
"classification": "silhouette",
"confidence": 0.504947305,
"name": "loose (fit)",
"secondary_classification": null
}
]
}
}
Catalog Import Files
In order to create a catalog, you are required to upload a catalog import file. The import file is essentially a file containing all the products you would like to add to your catalog. This import file can either be a csv file or a tsv file.
An example of the import file can be found here: sample file.
Your Import file is required to contain a specific set of fields in order to be successfully imported into Lykdat's vision engine. The table below specifies the said fields:
Note - If your import file already follows google's product data specification then it is most likely fit for import.
| Fileds | Required | Meaning | Examples |
|---|---|---|---|
id |
True | A unique identifier for your product. | unique-2742983-id, AA187G0288U35 |
title |
True | The name of the product. | Summer pant |
link |
True | the URL of the product | https://www.your-web-page.com/g/women/summer_pants |
image_link |
True | An image URL to your product image itself. | https://link-to-your-image.com/image.jpg |
additional_image_link |
False | An additional URL to the product's image. | https://link-to-your-image.com/image.jpg |
availability |
True | Is your product available or out of stock. | out of stock, in stock |
price |
True | Price for your product. | 455 USD, 648 USD |
sale_price |
False | Discount price of a product in the case where it's on sale | 20 USD, 10 USD |
gender |
True | Gender specification. | male, female, unisex |
size |
False | The product's size. | large, medium, small, XL, L, M, etc. |
age_group |
False | The age group of persons for which the product is intended | infant, toddler, newborn, kids, adult |
google_product_category |
False | The category of the product specified according to Google's product category format | Apparel & Accessories > Clothing > Outerwear > Coats & Jackets |
Once you are done preparing your import file, you can create a catalog and upload your prepared file.
Updating a Catalog
From time to time, you may need to update your products' catalog with newer products that have been added to your stock. You may also need this to remove outdated products which you'd no longer want appearing in your search results. The Catalog update endpoint is available for this purpose.
There are 2 modes in which the Catalog update can be done:
overwrite- This mode should be used if you'd like to replace the entire Catalog with the products present in the new import file. If this method is used, all products that were imported via the old import file will be deleted and replace with the products present in the new import file. If there are products present in both the old and new import files, they will be preserved.extend- This mode should be used if you'd only like to extend the Catalog with new products which were not present in the old import file. Ideally, when updating with theextendmode, your new import file should contain only products that are not present in the old import file.
Catalog update request
The Catalog update endpoint is an admin endpoint, so it requires the Admin API Key
To update a Catalog you have to make a POST request to https://cloudapi.lykdat.com/v1/admin/catalog/update with the following variables as form data:
POST https://cloudapi.lykdat.com/v1/admin/catalog/update
| Parameters | Description | Required |
|---|---|---|
admin_api_key |
Your Admin API key required to make a request to the /admin/catalog/update endpoint. |
true |
catalog_name |
The name of the catalog you want to update | true |
import_file |
The updated version of your Catalog import file | true |
mode |
overwrite or extend |
true |
Note: At the moment, import_file sent during a Catalog update must not exceed 25MB.
Example Request
# no curl example
import requests
url = "https://cloudapi.lykdat.com/v1/admin/catalog/update"
payload = {
"admin_api_key": "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d"
"catalog_name": "winter collection",
"mode": "overwrite"
}
import_file = open('path/to/products_catalog.csv', 'rb')
files=[
('import_file',('products_catalog.csv', import_file, 'text/csv'))
]
response = requests.post(url, data=payload, files=files)
print(response.text)
// nodejs
var axios = require('axios');
var fs = require('fs')
var FormData = require('form-data');
var data = new FormData();
data.append('admin_api_key', 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d');
data.append('import_file', fs.createReadStream('products_catalog.csv'));
data.append('mode', 'extend');
data.append('catalog_name', 'top wears');
var config = {
method: 'post',
url: "https://cloudapi.lykdat.com/v1/admin/catalog/update",
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// no JS example
Image Transcode
Note: The image transcode endpoint in BETA and is only available to selected users
The Image Transcoding endpoint can transform an image containing apparel items highlight the items by removing everything else in the image background.
This endpoint requires a POST request to https://cloudapi.lykdat.com/v1/images/transcode. The body of the request is a Form data containing either the image field (binary content) or the image_url field.
| Headers | Description |
|---|---|
x-api-key |
Your publishable API key is required to make a request to the /images/transcode endpoint. To be included in your request header |
| Parameters | Description | Required |
|---|---|---|
image |
An image file. | Optional |
image_url |
If you don't have an image file to search with, you can provide a URL to the image you wish to search with. This image URL must be publicly accessible on the internet. | Optional |
Image Transcode with image URL
Example Request
# using curl
curl -X POST "https://cloudapi.lykdat.com/v1/images/transcode"
-H "x-api-key: de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d"
-H "Content-Type: application/x-www-form-urlencoded"
-d "image_url=https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
# using python
import requests
import json
url = 'https://cloudapi.lykdat.com/v1/images/transcode'
headers = {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
}
payload = {
"image_url": "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg"
}
response = requests.post(url, data=payload, headers=headers)
print(response.content)
// using NodeJS
var axios = require('axios');
var FormData = require('form-data');
var data = new FormData();
data.append('image_url', 'https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg');
var config = {
method: 'post',
url: 'https://cloudapi.lykdat.com/v1/images/transcode',
headers: {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// using javascript
var myHeaders = new Headers();
myHeaders.append("x-api-key", "de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d");
var formdata = new FormData();
formdata.append("image_url", "https://cdn.shopify.com/s/files/1/0293/9277/products/image.jpg");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch('https://cloudapi.lykdat.com/v1/images/transcode', requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Example Response
{
"data": {
"image": "https://storage.googleapis.com/path/folder/162201054245493/8312e45d4edc25ef19e4e8b8ac915290.png"
}
}
Image Transcode with image
Example Request
# no curl example
# using python
import requests
import json
url = 'https://cloudapi.lykdat.com/v1/images/transcode'
headers = {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
}
image_file = open('path/to/image.jpg', 'rb')
files=[
('image',('image.jpg', image_file, 'image/jpeg'))
]
response = requests.post(url, files=files, headers=headers)
print(response.content)
// using NodeJS
var axios = require('axios');
var fs = require('fs')
var FormData = require('form-data');
var data = new FormData();
data.append('image', fs.createReadStream('image.jpg'));
var config = {
method: 'post',
url: 'https://cloudapi.lykdat.com/v1/images/transcode',
headers: {
'x-api-key': 'de1ba0c4eeb07bea7edcd0675fd167a2c10db850567ae94a14d974033571d76d',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
// no JS example
Example Response
{
"data": {
"image": "https://storage.googleapis.com/path/folder/162201054245493/8312e45d4edc25ef19e4e8b8ac915290.png"
}
}
Errors
The Lykdat API /search endpoint may return any of the following error responses depending on the reason for failure:
| Status Code | Error Message | Meaning |
|---|---|---|
| 400 | api key is missing | Bad Request -- You didn't provide the API KEY. |
| 400 | image and image URL is missing | Bad Request -- No Image file or Image url provided |
| 400 | invalid API Key or catalog name supplied | Bad Request -- Wrong API Key or catalog name |
| 500 | Error occurred while executing search | Internal Server Error -- We had a problem with our server. Try again later. |
| 503 | Service Unavailable -- Our server is simply not available. Most of the time, it occurs because the server is too busy or because there's maintenance being performed on it. |
JavaScript SDK
With Lykdat JavaScript Software Development Kit, you can easily add features like image search and price alert to your website in a more developer friendly manner. This requires installing the SDK and adding a few lines of code to your existing application to get the functionality you want.
The image search and back-in-stock features come with in-built User Interface meant to increase ease of usage.
To install the Lykdat SDK package, run the following code:
npm install lykdat
Using Image Search with the JS SDK
Example Usage
# no curl example
# no python example
// no NodeJS example
// Using JavaScript in Browser
// Image Search
import * as lykdat from 'lykdat'
window.addEventListener('load', () => {
lykdat.initImageSearchUI({
apiKey: 'YOUR_API_KEY_HERE',
catalogName: 'YOUR_CATALOG_NAME',
})
})
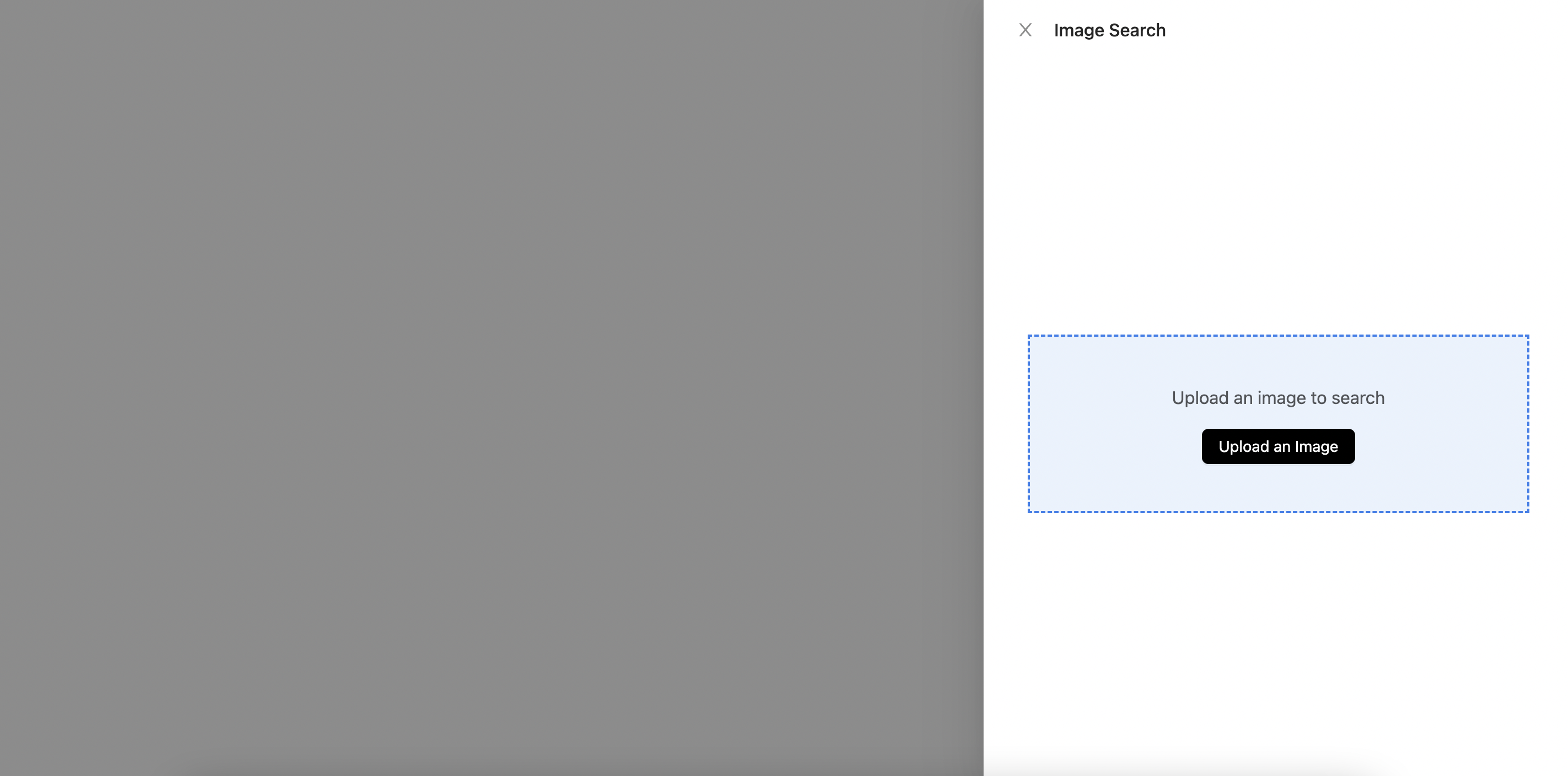
Image Search UI

Using Back-in-stock alerts with JS SDK
Example Usage
# no curl example
# no python example
// no NodeJS example
// Using JavaScript in Browser
// Back-In-Stock Alerts
import * as lykdat from 'lykdat'
window.addEventListener('load', () => {
lykdat.initInStockAlertUI({
publishableApiKey: 'YOUR_API_KEY_HERE',
websiteName: 'YOUR_WEBSITE_NAME',
targetSelector: '#back-in-stock-container'
})
})
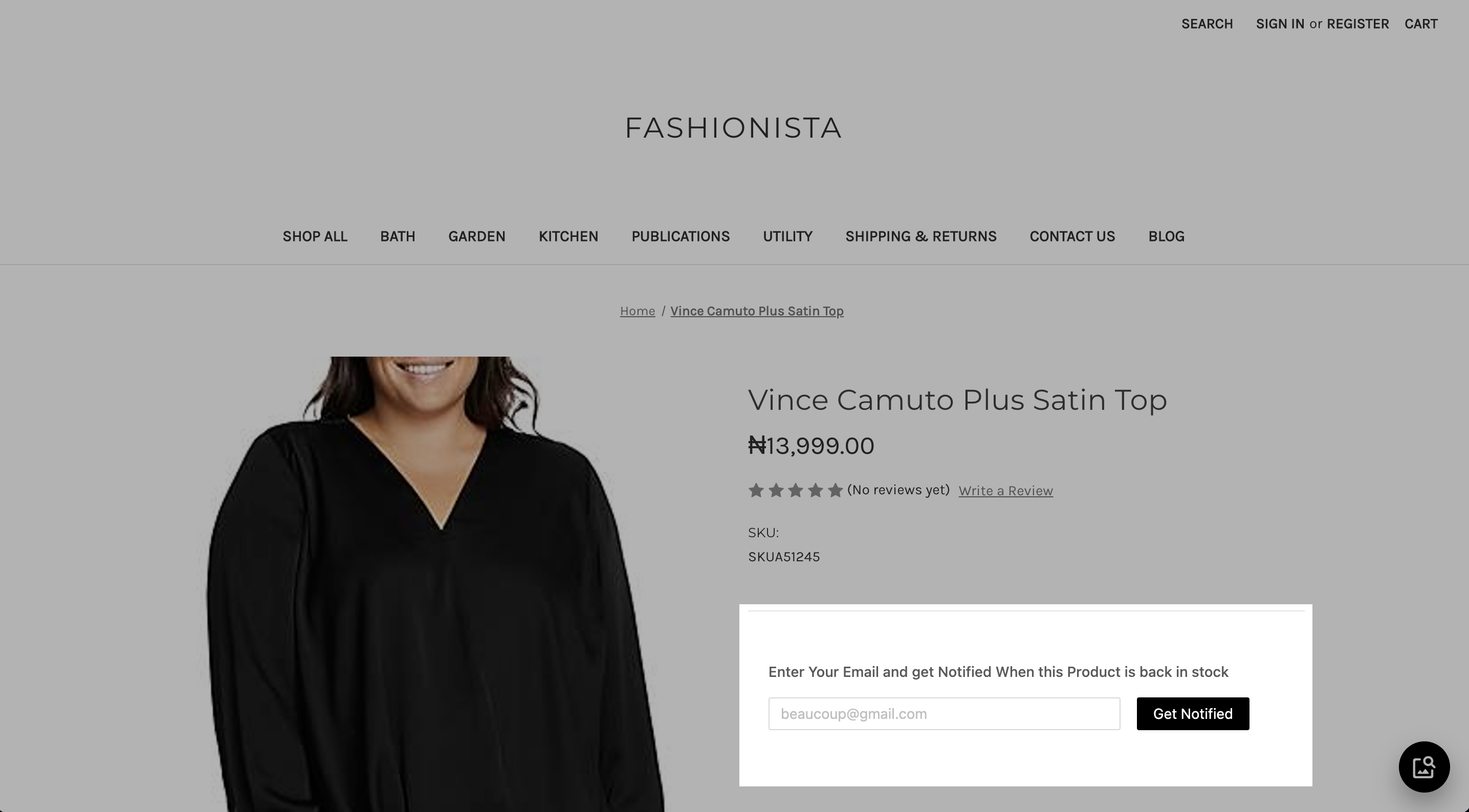
Product Back-In-Stock UI

More documentation on the SDK can be found the official documentation page
Postman Collection
You can download a Postman Collection that provides requests to all our available API endpoints. The collection can be downloaded here.
To use the Collection, you’ll need to set up environment variables in Postman. The environment variables are needed to set the following values that Postman needs to make the API calls:
PUBLISHABLE_API_KEY - Your Publishable API Key.
ADMIN_API_KEY - Your Admin API Key.
CATALOG_NAME - The name of the catalog you wish to search.

